ダイエットはじめました(偽)
10月から・・・。
お久しぶりです。何故か大食い担当になってしまっている三浦です。
大学くらいまでは別に大食いキャラではなかった筈なんですけどねぇ・・・(´・ω・`)
健康診断が数年連続で下から2番目の判定だったり、体重が3ケタに近付きつつあることからそろそろ危機感を感じて参りました。
で、タイトルに戻りますが、初めてダイエットを真剣に考え始めました。
ちょいちょい運動をするようにしたり、コンビニ弁当減らしたり。
野菜嫌いの超偏食家なので、少しずつ食べられる野菜も採り始めたり。
急速に痩せられるとは思っていないので、それなりに時間をかけて痩せられたらな、と思ってます。
10月から。
続きを読むプロジェクトマネジメントする側になって・・・
現在PMとしてアサインされ、徐々に頭角を現してきている寺田です。
自分で言うのもなんですけど(笑)
今回は私が現在も進行しているプロジェクトのマネジメントについて、
実体験から得たものを自分なりに記載したいと思います。
プロジェクトマネジメントって?
アサインされる前からネットの記事を見るや、本を購入して勉強する等してはいましたが、
そもそもプロジェクトマネジメントとは何でしょう。
これは上記より得た情報の一部ですが、「マネジメント≠管理する」ではないようです。
ではマネジメントとは何をする事なのでしょうか?
それは「プロジェクトをゴールへ導く」
これ1点に尽きます。
では具体的には何をしていくとゴールへ導く事ができるのでしょうか?
以下に記載していきたいと思います。
管理「も」仕事
管理するだけが仕事ではないという事ですね。プロジェクトが上手く回るためには全体を把握している人が必要です。
マネジメントする人はただその位置にいるだけなのです。
でもこれ「も」仕事ですから全体を把握するための情報収集が不可欠になります。(自分が理解していないと回せませんからね。)
管理手法である「WBS」においても全てのタスクが詳細に出ていなければ作れませんし、前後関係を考えた構成は組めません。
どんな手法であれ、全体把握が可能な管理手法を探して、それを遂行する事でプロジェクト全体を管理します。
プロジェクトを円滑に進めるための影の努力
プロジェクトを進める上で重要な要素になるのが、指揮系統、自社の人間関係、会社間の信頼度等の対人間における部分です。
プロジェクトメンバー間で揉め事というのは少なからず発生するものです。
また仕事を頂いているクライアントや協力会社の方との間での揉め事も発生は避けられないものです。
人間ですからね。
まずプロジェクトを始める前に「体制図」を作成して、指揮系統を固めるのが定石ですが、
私が途中から進行しているプロジェクトには指揮系統が定まっておらず、この「揉め事」が
自社内と自社とクライアントの2か所で勃発していました。
まず現状把握に努め、そこから問題点を洗い出し、どこが問題なのか考えたところ、
言葉の齟齬がある事、その齟齬から認識の齟齬が発生している事
お互いに身勝手な行動を取っている事
がこのプロジェクトの進行の妨げになっている事が明らかでした。
円滑に進めるためには「協力」が不可欠になるため、
まず「協力」が出来る体制作りを心掛けました。
そのためには
プロジェクトの全貌を理解する。
発生するタスクを理解する。
参画しているプロジェクトメンバーとそのスキルを把握する。
参画しているメンバーの意見を聞く。
という課題があり、これを日々の中で吸収していく必要がありました。
中でも参画しているメンバーの意見を聞くについては力を入れ、
それぞれが抱えている不満や言い分を取りまとめた上で、
プロジェクト進行の上で身勝手な行動を取るものには「叱責する」
態度を改めるまでは「接し方や言い方に変化をつける」
自社間・自社とクライアント間においての情報連携において「間を取り持つ」
等を実施しました。
その結果現在は自社間の連携、クライアントとの連携が前に比べるとスムーズに
なった印象を受けます。
円滑進めるためにはこういった「影の努力」が必要になります。
マネジメントする人間は常時これを意識しておく事が大切だと私は思います。
リスクマネジメントの大切さ
プロジェクトをマネジメントする上で日々考えておく必要があるのが「リスク」です。
「リスク」とは未知のもの全てを指します。
悪いリスクと良いリスクがあるという事です。
悪いリスク
いかにリスクが顕在化する前に「軽減」「転嫁」できる体制を整えておけるかが、
プロジェクト内での工数に大きく影響してきます。
現在進行しているプロジェクトにおいても、このリスクは多数存在し、
一部はこの「リスク」を事前に話合っておいた事で、
「軽減」しつつ「転嫁」する事に成功しています。
軽減は具体的には自社の工数が減る事を指し、
転嫁はクライアントで対応する方針に出来た事を指します。
結果的には自社で受ける作業が減った事になり、工数に余裕が
出たため、プロジェクトメンバーに無理をさせる事が減るのです。
これはデカい。
メンバーのストレス軽減にも繋がりますので、「リスク」を
感知しておくことは大切です。
良いリスク
現在進行しているプロジェクトでもありました。
元々ひいたスケジュールとは別に、クライアント側の都合で引かれたスケジュールがあり、
一旦はこれを「悪いリスク」と判断の上、クライアントとの打ち合わせを実施したのですが、
このスケジュールを守り切れるならば、もともと考えていたタスクの内、
検証フェーズの検証レベルを下げても良いとのお達しがあり、
工数を大幅に削減する話になりました。
こういったリスクは話の持って行き方次第では、プロジェクトがいきなり軽度なものに転換する
事が考えられます。
ただ、今回の場合はですが・・・。
なかなか良いリスクって転がっていないものですね・・・。
まとめ
プロジェクトをゴールへ導くためには全体を把握する事、日々管理していくこと、
そこに転がるリスクを感知して良い方向へ持って行く事が最低限必要であるという内容で
書かせて頂きました。
考えるべきこと、実践しなければいけない事はまだまだありますが、
それは次回以降にしたいと思います。
日々勉強ですがゴールに導けたら、その時喜びを感じる事が出来るのだと
言い聞かせながらこれからも精進していくつもりです。
毎日アンテナ張ってると疲れますけどね。ボーリング行きたい・・・(笑)
最近の展示会出展なぞ
どうもヤマダです。
1年ぶりの投稿ですね…。
実はこのブログ基本的には当番制なのですが、社員が増えつつあるので当番が回ってくるのが1年後とかなのです。
久しぶり過ぎて投稿手順を忘れてしまいました…(笑)
そういったわけで今回は散文を書いていこうかと思います。
前のブログを書いた時は入社後すぐだったのですが、もう1年経ったかと自分でも驚いています。
思えば色々と慌ただしい1年でした。
当社のビジネススキームを大きく転換した一年でしたし、私のポジションである「GameMaker」が発足したのも丁度期が変わる1年前の事でした。
大分最初はバタバタと慌ただしく、私もついていくのに必死でしたが、周りの手助けやお客様の理解もあり、何とか1年で自分のやり方というものも確立できてきたかな、という実感が最近は少し出できました。
昨年から考えると、イベントの出展も非常に多くなってきました。
昨年のオートモーティブワールドで社として初めて展示会というものに出展をしたのですが、その頃は1コマのしがないブースだったのですが、今年のオートモーティブワールドではブースを3コマに増やし、内容も発展をさせ強化学習のデモを行い、それをきっかけに最近は展示会出展のお声がけをいただく事も多くなってきました。
先月はNVIDIA社のGPUカンファレンスであるGTC JAPAN 2018に、NVIDIA JAPN様のお声がけで出展をさせていただきました。

また、そのGTCでは平素お付き合いをさせていただいております株式会社 SUBARU 小山様による
「SUBARU 将来の自動運転と知能化技術の取り組みについて」というセッション内での強化学習部開発に弊社がご協力をさせていただきました。
当初は弊社名のクレジットが入らない予定でしたが、私が頼みに頼み、何とか無理を聞いていただいて、クレジットを入れていただきました…(笑)

小山様との出会いはオートモーティブワールド2018で弊社が強化学習を活用したデモを行っていたことからですので、展示会からの出会いで色々貴重な体験をさせていただくことも多々あり、とても人に恵まれている会社だな、と改めて思います。
お陰様で最近は私がセミナー・セッションに登壇させていただく機会も増えてきました。
発端は今年のオートモーティブワールド2018でセミナーをさせていただいたのが始まりなのですが、その後2回程お声がけをいただき、今月も5日に弊社パートナーであるANSYS社主催の「ANSYS Innovation Forum」にて、自動運転系のシミュレーションに関するセッションをさせていただきました。
以前は技術的なセミナーに関するご依頼がほぼだったのですが、この頃は会社の方針や展望を話してほしいといったお声がけもしばしばいただきますので、若輩者ではございますがこの先の会社の事業展開といった所にフォーカスを当ててお話をさせていただいています。
セミナー登壇ですが、緊張自体はするものの、実はあまり嫌いじゃなかったりします…(笑)
元々私は大学が美大なので自分の作った作品やデザインに関するプレゼンをすることはよくありましたので、そんなに苦ではないです。
始まる直前やセミナーの出だしは声が上ずるものの、数分喋っているとどんどん緊張しなくなります。
あと、個人では話せない会社規模での事を話せるので、話せる幅が大分広がりますね。
ウチの会社はある意味フリーダムなので、本当に原稿とかも自由に書かせてもらっています。
大体30分位のセミナーが多いのですが、難しいのが中々30分きっかり話せない!
私はどちらかというと言葉足らずな傾向が多いので、説明を端折りに端追ったりするので、短く終わることがままあります。
昔ある社員に5時間に及ぶセミナーに関して登壇をしてほしい旨伝えた事があるのですが、今思うと5時間喋るのってすごいことだよなあ…と思います。
セミナーの中で意識している事としては、ストーリーとしてきちんと内容を昇華をさせるという点です。
(これは代表の幸田の受け売りなのですが…。)
理論立てて説明する際にはユニットやカテゴライズに分類してから話していく事を意識していますが、展望となると演繹やアブダクション的な観点でお話することが多いです。
セミナーはもちろん、どこか訪問して顧客に当社の事をお話させていただく際、こういう道を辿っていった中でこれが足りないと感じた、世界もそれを欲している、だからこうした道を歩んでいきますというストーリー仕立ての方がすんなり脳みそに入っていくんですよね。
またそのストーリーで話せるという事は、今後の方針がはっきりしている会社、意思決定が強固な会社ならではでしょう。
会社の規模が大きくなればなるほど比例して社のカラーや方針というのも打ち出しにくく、ドラスティックな転換もしにくいので、今の弊社の規模だからこそできているのかな、と思いつつ会社の規模を大きくしながらいかにフットワークを軽く持ち続けるかという所が、今後の会社、及び私が考えねばならない課題かなあと最近は肝に銘じていますが…
と、散文をつらつら書いたのですが、また今月も弊社パートナーであるPTVグループジャパン社とエコパートナーであるバーチャルメカニクス社の自社カンファレンスに参加させていただくかも…!?(絶賛リソース調整中です。)
また正式に決まり次第アナウンスさせていただきますので、こうご期待!
以上、ヤマダでした~
Node.js+Expressの学習メーモ
Node.js+Expressの学習
久しぶりにブログを投票することになりました。EPLUのパルハットです。
最近自分が関わった業務でJavaScriptをベースにした開発が幾つかがありました。
今回自分の勉強も重ねて、JavaScriptのサーバサイドプログラムであるNode.jsとそのフレームワークExpress.jsを使って、
前回Djangoで作ったブログと同じ機能のものを作っていきたいと思いました。
環境と設定
- Node.js
- Express.js
- monent: Date,Timeオブジェクトの表示フォマットを変更可能
- express-generator
開発環境の簡単構築のためにExpress Application Generator
ツールを使用します。
詳しい環境設定と必要なモジュールのインストールの説明は避けます。
express generatorのインストール
コマンド: npm install express-generator -g
新規のExpress ApplicationをExpress-blog名で作成
コマンド: express express-blog --view=pug
以下のフォルダ構成が作成される。

nodemonのインストール。サーバ再起動なしで、Webブラウザの自動更新を可能にします。
コマンド: npm install --save-dev nodemon
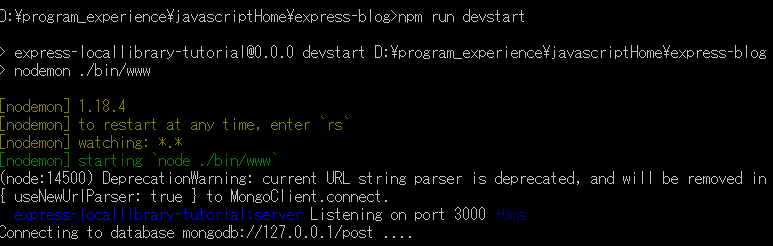
package.jsonの中身み確認します。 "scripts": { "start": "node ./bin/www", "devstart": "nodemon ./bin/www" }, "devDependencies": { "nodemon": "^1.18.4" }
なっていれば大丈夫です。
コマンド:npm run devstartでサーバを起動。これでサーバを再起動しなくって、変更内容はブラウザに反映さります。
データベースの設定 MongoDB
プロジェクトフォルダの直下にmodelsフォルダを作成した後に、
post.jsファイルを作成します。コード内容は以下の通りです。
データベーススーケマの定義をタイトル、作者、内容、作成時期等にします。
const mongoose = require('mongoose'); let Schema = mongoose.Schema; let postSchema = new Schema({ title: { type: String, required: true, }, author: { type: String, required: true, }, content: { type: String }, publish: { type: Date }, }); // Virtual for post's URL postSchema.virtual('url').get(() => { return '/post/' + this._id; }); let POST = module.exports = mongoose.model('POST', postSchema);
Applicationファイルの作成
app.jsの中身にコードを追加します。
データベースのインプットと接続関連コードを追加。
//Setup mongoose connection const mongoose = require('mongoose'); const mongoDB = 'mongodb://127.0.0.1/post' mongoose.connect(mongoDB); mongoose.Promise = global.Promise; const db = mongoose.connection; db.once('open', () => { console.log("Connecting to database " + mongoDB + " ...."); }) db.on('error', (err) => { console.error.bind(console, err); }); //Routesのモジュールのインプット let indexRouter = require('./routes/index'); let postRouter = require('./routes/posts'); let usersRouter = require('./routes/users'); let app = express(); //タイムの表示フォマット変更用 app.locals.moment = require('moment'); app.use('/', indexRouter); app.use('/posts', postRouter); app.use('/users', usersRouter);
routerファイルの作成
routesフォルダにposts.jsファイルを作成します。中身は以下のようにします。今回GETとPOSTだけを使います。
const express = require('express'); const router = express.Router(); const POST = require('../models/post'); // /* GET Postデータリストを取得.Webページに反映 */ router.get('/', function(req, res, next) { POST.find({}, (err, posts) => { if (err) { console.log(err); } else { res.render('index', { title: 'Blog', posts: posts }); } }) }); /* GET Post追加Webページに反映 */ router.get('/add/', (req, res, next) => { res.render('add_post'); }); /* POST Post追加サブミットWebページに反映 */ router.post('/add/', (req, res, next) => { let post = new POST(); post.title = req.body.title; post.author = req.body.author; post.content = req.body.content; post.publish = req.body.publish; post.save((err) => { if (err) { console.log(err); return; } else { res.redirect('/'); } }); }); module.exports = router;
index.jsの中身、HomeページとAboutページのレンダリングをここで作成します。
const express = require('express'); const router = express.Router(); // Homeページ router.get('/', (req, res) => { res.redirect('/posts/'); }) // Aboutページ router.get('/about/', (req, res, next) => { res.render('about', { messge: 'About content.' }) }); module.exports = router;
Viewテンプレートの作成
Viewsフォルダに幾つかのpugテンプレートを作成します。
layout.pug [Htmlページのメイン構成を定義]
doctype html
html
head
meta(charset='utf-8')
meta(name='viewport' content='width=device-width, initial-scale=1')
link(href='/css/style.css', rel='stylesheet')
block title
body
.main-header.box-shadows
.header
h1 MY BLOG
p Welcome to the blog of parhat
ul
li
a(href='/') Home
li
a(href='/posts/add/') Add New Post
li
a(href='/about/') About
.row
.leftcolumn
block content
.footer.box-shadows
p(style="opacity:0.5") Copyright © 2018 by parhat
script(src='/js/jquery.min.js')
script(src='/js/blog.js')
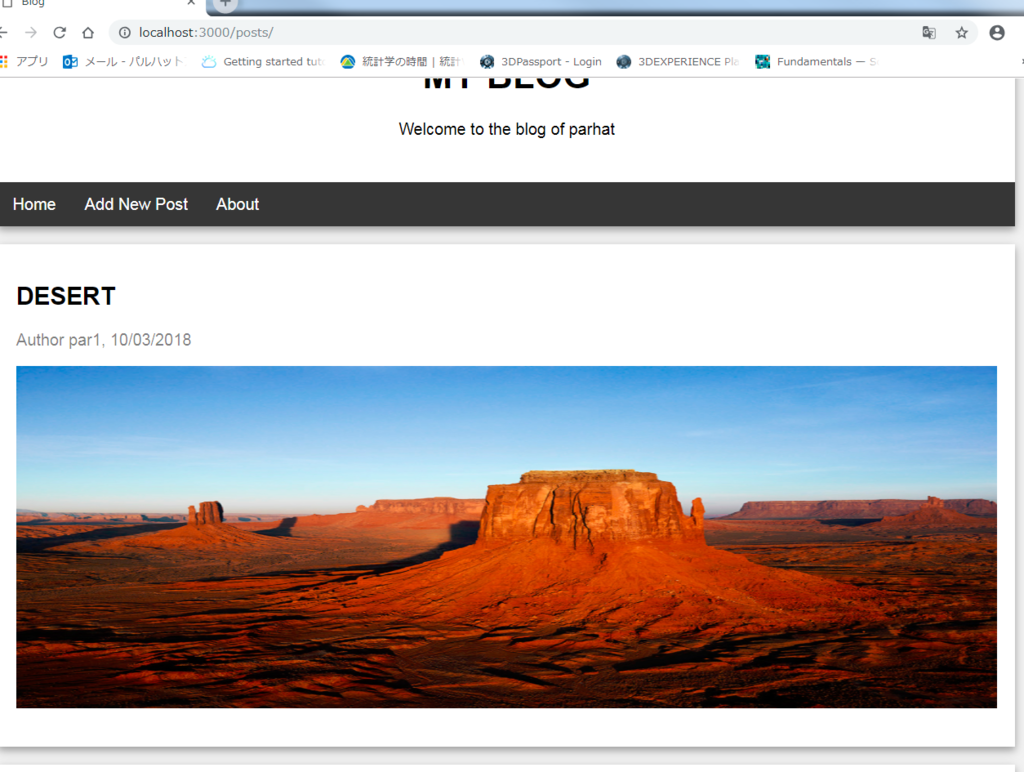
index.pug [Homeページに表示される内容]
extends layout block title title #{title} block content each post, i in posts .card.box-shadows h2= post.title p(style="opacity:0.5") Author #{post.author}, #{moment(post.publish).format('MM/DD/YYYY')} img(src="/img/Desert.jpg" alt="Nature" style="height:380px") p= post.content
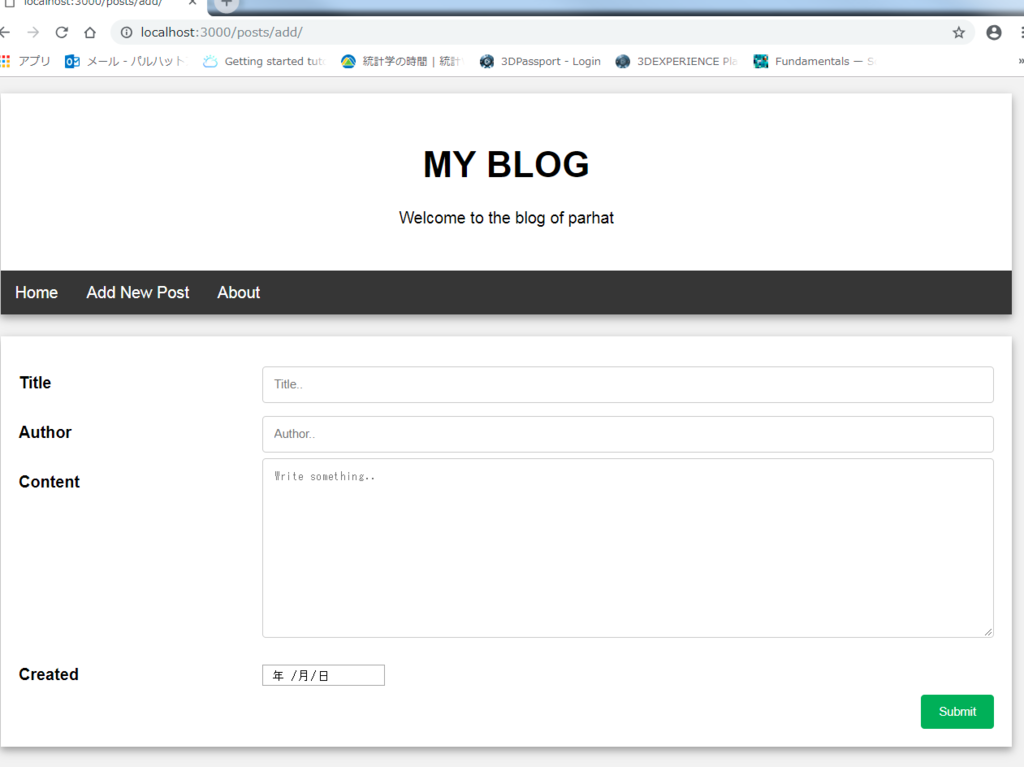
add_post.pug [postを追加するフォーム]
extends layout block content h1 #{title} .card.box-shadows form(method="POST", action="/posts/add") .row .col-25 label(for='fname') Title .col-75 input#fname(type='text', name='title', placeholder='Title..') .row .col-25 label(for='lname') Author .col-75 input#lname(type='text', name='author', placeholder='Author..') .row .col-25 label(for='subject') Content .col-75 textarea#subject(name='content', placeholder='Write something..', style='height:200px') .row .col-25 label(for='date') Created .col-75 input#subject(type="date", name='publish') .row input(type='submit', value='Submit')
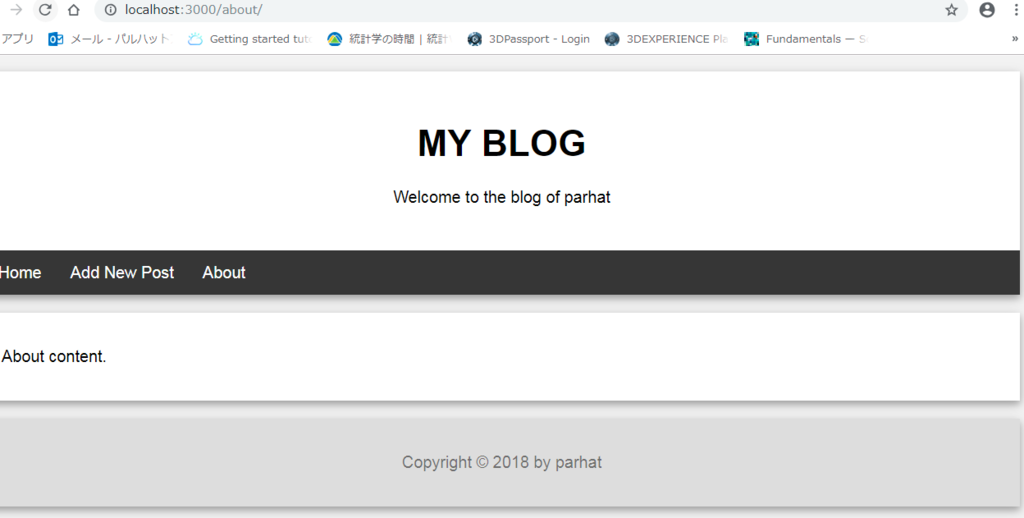
about.pug [Aboutページ]
extends layout block title title #{title} block content .card.box-shadows p= messge
publicフォルダにcss,js,imgフォルダがあって、
staticファイルをここから呼ぶ出す可能。今回style.cssファイルを作成します。
結果確認
コマンドプロンプトでサーバ起動します。
コマンド: npm run devstart


http://localhost:3000/posts/add/


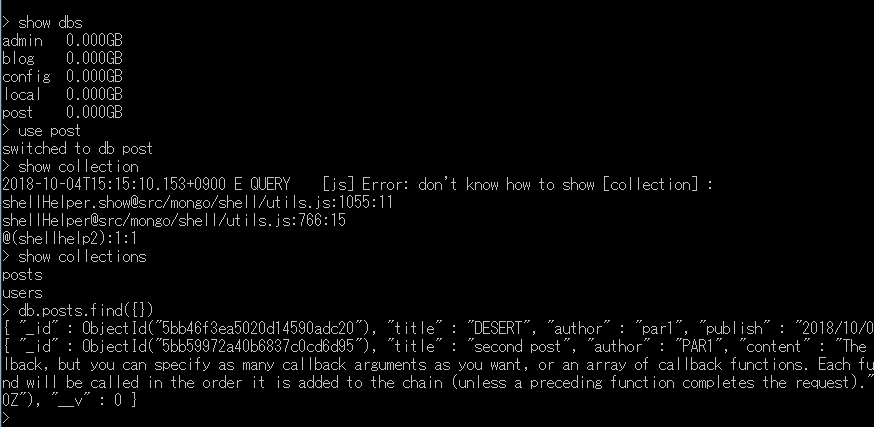
コマンドプロンプトでmongoDBの中身
コマンド: mongo

まとめ
Djangoでもブログを簡単に作ることができましたが、Expressの場合も同じく簡単でした。基本考えが同じで、MVCにしたがっています。
今回は簡単なブログを作って見ましたが、次回はブログにDeleteとユーザログイン機能も追加してみたいと思います。